If you’re looking at how to make WordPress website faster, it’s because you’ve probably heard about the SEO benefits of speeding up your website.
No matter how well-designed your website is, and how well-written your content, if your site fails to load fast, all that design and content won’t matter. Your impatient site visitors will move on to the next result on the search engine result page (SERP).
It’s so bad, even a one-second delay in load times can result to up to 30% reduction in conversion, according to HubSpot. This is no longer news.
To buttress this, another very popular study by Amazon say that one additional second of load time, could result to $1.6 billion in lost sales for them.
What does this all say? Website speed is very important!
To help you optimize your WordPress website speed, here are my top ten tips on how to make your WordPress website faster. It covers everything from optimizing your images, optimizing for mobile devices, issues related to web hosting and more. The sweet part is that you don’t need to be a WordPress geek to do this.
1. Get Better web hosting
We can’t stress it enough. If you want a faster website, get better web hosting.
This tip is no. 1 on this list for a reason – it is the most effective of all, even though it can be labour-intensive switching to a new web host.
The main factor that impacts the loading speed of your WordPress website is the quality of your web host. If your web hosting service provider is not the best for your website, there’s no need sticking around. Web hosting services are not necessarily bad, but not all of them are suitable for you. Choose your web hosting service based on your individual needs and setup.
Read: 7 Things to Consider Before Choosing a Web Host
For example, some web hosting services are better optimized for WordPress websites than others. Also, some web hosts have data centers closer to your target audience than others (the closer to your target audience the better). Not all web hosts have integrations with Content Delivery Networks (CDNs) like WP Engine does. And some other web hosting factors.
To solve this, switch your website to a web hosting company that is optimized for WordPress. These web hosts understand how WordPress work (and how to make your website faster on WordPress) and have built their services around the WordPress platform.
Examples of web hosts optimized for WordPress include;
You can get cheap WordPress-optimized web hosting from $1.99/month with Dream Host and up to $2.95/month with Bluehost.
There are also top-of-the-line fully managed WordPress hosting platforms with excellent page load speed and performance like WP Engine.
Read: WP Engine Full Review
2. Optimize your images
Images make up between 30% to 90% of a web page’s total size. What this also means is that 30% to 90% of the time your web page takes to load, is used to load the images on the page.
Whether it’s 30% or 90%, that figure will depend on your website design and layout and what type of content you have on the web page.
But you can check what’s really taking up space on your page using some tools.
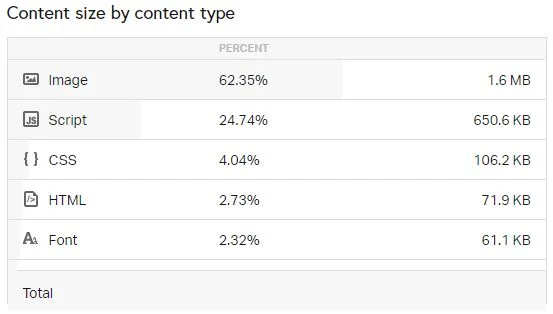
Go to Pingdom Tools and enter your site’s address (or the url of a particular page on your website) into the box. Start the test, and then scroll down to where it says “Content size by content type.”

For the image above, the particular web page checked has images taking up 62.35% of its total size and page load time.
If you understand this, then it’s safe to say, if you want to speed up your WordPress site/page, optimize your images.
But you can’t create pages and write posts without images. So what’s the next best option? Install an image optimization plugin.
Installing an image optimization plugin is the most straightforward solution. The best such plugins all work on autopilot and will do their job without any supervision on your part.
Here are some image optimization plugins to help with that:
- Optimole. It’s free if you have less than 5,000 visitors monthly. It will scale your images automatically, optimize their disk size (without losing quality), and even deliver them through their own CDN. It also stores the original versions of your images just in case.
- Autoptimize. Free, and with over 1 million active installations, you can optimize and lazy-load images (with support for WebP and AVIF formats), optimize Google Fonts, async non-aggregated JavaScript, remove WordPress core emoji cruft and more.
- Smush. This one is free no matter your traffic volume, but it doesn’t come with some of the more advanced features like CDN delivery or keeping a copy of your original images.
3. Join A CDN
CDN means Content Delivery Network. A CDN has a network of servers and each of those servers hold a copy of your website data. Whenever a site visitor wants to view anything on your site, the server closest to his location delivers the content to him.
So, the physical distance your website data travels to get to the reader is shortened. This shortened distance also means shortened page load time.
If your web hosting provider offers CDN as part of its features, then you’re in luck. If not, you need to check out third party CDN providers like Cloudflare.
Some web hosting services that have fully integrated Cloudflare CDN into their hosting bundles include: WP Engine, Kinsta, Bluehost, LiquidWeb and Nexcess.
For some of these web hosts, you will pay for CDN as a separate add-on to your hosting, while others have it bundled in your hosting plan.
4. Choose An optimized WordPress theme
If you’re concerned about your page load time, pick a fast-loading WordPress theme. Most WordPress users choose themes based only on how nice the theme looks.
While this is not an entirely bad approach, there are some downsides to it.
Some themes have poor coding, especially when it comes to visuals and others have highly flashy elements. These greatly increase page load time.
Ideally, you should choose a theme that offers you the exact design features that you need and nothing more. Most times, it’s the stuff that you don’t ever end up using that consumes unnecessary bandwidth and increase your page load time.
But here’s the fix:
- Switch to a new and more optimized theme and replicate your design in it. Astra or Neve are very popular WordPress themes that are minimal yet come with a range of starter sites that can be customized to a wide extent.
- Look into your current theme’s customization options and see if you can disable some of the features you don’t use. Many themes let you do that.
5. use page builders Sparingly
There’s a handful of quality page builder plugins that make building your WordPress website easy, even for a beginner. Elementor, Beaver Builder and Brizy are the first ones that come to mind.
There’s a catch with page builders. They will make your pages beautiful, no doubt. But they also make them slow, most times.
And there are lots of negative reviews on the web about page builders and their resource hogging actions, and how they really slow down your WordPress website.
For a fix, do not use page builders for any of the most visited pages on your site, especially your homepage. If possible, build that one by hand using WordPress’ native page building interface.
6. clean Up your plugins
The average WordPress website has 20+ active plugins for different purposes. These plugins come with their own coding and adds its own resources to your website.
You can’t really avoid plugins as you need them for many things like spam protection, caching, image optimization, security, SEO, contact forms and more. But you should try as much as possible to clean them up ones every while.
Some tips to help:
- Keep essential plugins only. I bet there are a couple of plugins that you were very excited about at first but ended up not using at all. Deactivate and delete them.
- If you use Jetpack, look through the plugin’s settings and disable modules you don’t use.
- Get rid of resource-demanding plugins completely or use them sporadically. There are plugins that consume more server resources than other plugins.
Some web hosts will even prohibit the use of some plugins completely because of their resource-demanding activity. Examples of resource-demanding plugins include:
- Related posts plugins
- Broken links scanners
- Some caching plugins
- Some backup plugins
It’s best to check with your host’s support; ask about your plugin stack and whether you should switch anything.
7. Enable caching
Caching is a broad technology and is a bit advanced, but you don’t have to be a tech guru to use it. You don’t even need to understand it in order to benefit from it and make it help you speed up your WordPress website.
In simple terms, caching stores up your WordPress website’s dynamic content in static form, and this static form of your content is then delivered to repeat visitors. This speeds up your website.
Some web hosting providers have server-level caching enabled by default. Check with your hosting provider what the best approach is to enable caching for your website.
Alternatively, you can check out third-party solutions and plugins. The most popular ones are WP Rocket (paid) or WP Super Cache (free).
>> Read My Full WP Rocket Review Here >>
8. Optimize for mobile speed
It’s been proven by several data, that as much as 60% of all website activities happen on mobile devices. What this means is that, you can assume that those 60% are indeed visiting your website from their phones.
This is why mobile speed is critical and perhaps even more important than desktop speed.
Check your Google Analytics data, and if you have more visitors coming from mobile devices, you should optimize for mobile.
Here’s how to make sure your site is optimized for mobile devices:
- Test your site through Google’s Mobile-Friendly Test tool. It will give you a result like the one below (if your site/page is mobile friendly.

- This goes back to your theme, but make sure that your design is responsive.
- Avoid using Flash elements and pop-ups that are not essential to your site’s functionality.
- Use Accelerated Mobile Pages (AMP).
AMP is one of the best things that happened to the internet. It’s one of the best ways to make WordPress website faster on mobile. And it can be really effective at doing that.
What AMP does is that it strips your website of flesh, and creates a separate, ultra-optimized version of your content that is only seen on mobile devices. This super-optimized version has a near-instant loading time.
To enable AMP on your WordPress website, all you need is to download the official AMP plugin.
9. Perform Regular database Cleanup
The heart and soul of your website is your database. Your content, website settings, user data and lots more, are all stored in your website database.
Countless operations on your WordPress website like write-update-delete sometimes leave some leftovers in the database. These leftovers clutter your database with junk. Too much of these junk ends up slowing down your website.
That is why, every once in a while, you should clean up and optimize your database. You can do that with the free WP-Sweep plugin.
10. Optimize your JavaScript
Every modern WordPress website needs JavaScript to look and work properly. Each additional plugin installed on WordPress, comes with, and adds its own JavaScript code.
Most plugins use JavaScript for one purpose or the other. All those additional scripts add up to your total load times.
The fix for JavaScript to make your WordPress website faster is to move all scripts to the footer. This will improve how WordPress handles JavaScript on your website.
This means that all the JavaScript code will be taken and moved to the very bottom of the load sequence.
The result is that the visitor will be able to see your main content quicker, which is all that matters.
You can make this happen with a plugin aptly named Scripts To Footer.
How To Speed Up WordPress Website – Video Tutorial
Here’s an in-depth video tutorial that gives you a thorough run-down of all the things you can do to speed up your WordPress website, including things not mentioned in this article.
Conclusion
My hope is that by implementing any or all of these tips, you have been able to improve your WordPress website loading speed. If your WordPress website is not loading fast yet, remember that the most effective tip mentioned here to speed up your WordPress website is to move to a faster web host like WP Engine, Bluehost or Nexcess.
Sometimes, the simplest fixes can have the biggest impact. So, with regards to making your WordPress website fast, don’t ignore caching, whether you achieve that from your web hosts end or by using simple caching plugins like WP Rocket. And don’t forget to optimize for mobile if you get lots of visitors from mobile devices.
What other important fixes did I not mention? If I missed any other crucial method to make WordPress website load faster, please let me know in the comments.
Last Update: July 27, 2023 by Dienye Diri
- UK and US Forge Agreement to Create AI Safety Tests - April 2, 2024
- UAE Setting Up AI-focused fund to Build its Own Chip - March 25, 2024
- New AI Tool Detects Cancer Signs Radiologists Missed - March 25, 2024