Are you look for how to install and setup WP Rocket the right way in WordPress? Look no further.
WP Rocket improves WordPress speed and performance and is arguably the best WordPress caching plugin on the market.

This plugin has lots of features and settings that help to increase your website speed, but not a lot of people know what these settings are or how to use them. This is true especially for beginners.
So I created this post to show you exactly how to install and setup WP Rocket in WordPress. You will also learn how to configure its settings to get the maximum performance benefits from this plugin.
Disclosure: I may receive compensation for some of the links in this article, at no cost to you if you decide to purchase a paid plan. My full affiliate disclosure is in my Privacy Policy page.
Why Use WP Rocket?
Slow websites are annoying. Users don’t like them, neither does Google.
Studies have shown that slow websites cost businesses and online retailers in excess of $50 billion in lost sales per year. Amazon is a prime example.
A one-second delay in page load time can result in 7% fewer conversions, 11% fewer page views, and a 16% decrease in customer satisfaction.
But the cost of a slow website is much more than angry users and lost sales. Slow websites also have an environmental impact! It pollutes the environment.
Google gives priority to faster websites in search rankings.
That’s why you need WP Rocket.

What is WP Rocket?
WP Rocket is the best WordPress caching plugin on the market and allows you to quickly improve your WordPress website’s speed and performance.
How WP Rocket Works
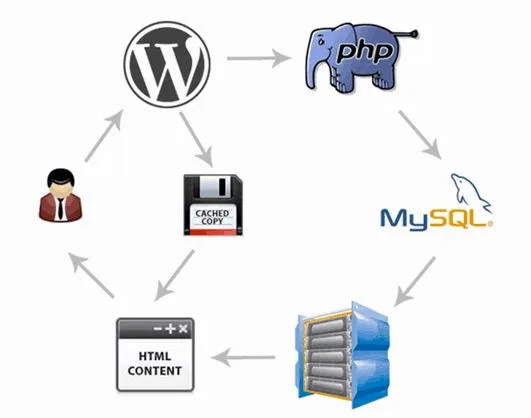
WP Rocket works by creating static versions of your WordPress website files and presenting them to your users whenever they browse your website.
WordPress content management system is dynamic. It fetches content from your website database every time a user browses your website, and presents them with the information they seek.

This process of seeking files from your database takes up server resources. If you have so many visitors on your site at the same time, then this process slows your website down.
WP Rocket helps WordPress skip all this step by crawling and saving cached copies of your website files and pages.
It then shows these cached versions to your users, instead of searching your database and generating your page anew each time a site visitor comes browsing.
This reduces the server resource usage on your website and improves overall page load time. This is the reason I use WP Rocket for many of my clients and on some of my other websites.
That being said, I did this step-by-step tutorial to teach you how to install and setup WP Rocket. The table below gives you an overview of what we will cover;
This tutorial assumes that you have already purchased and downloaded the WP Rocket plugin to your computer.
Ready? Let’s shoot..
How To Install And Setup WP Rocket – The Step-By-Step Guide
Step 1: Installing WP Rocket Plugin in WordPress
The first thing you need to do is install and activate the WP Rocket plugin. I believe you know how to do that already.
Once installed and activated, the WP Rocket plugin works out of the box, and it will turn on caching with optimal settings for your website.
Even though it’s a premium plugin, even the lowest priced WP Rocket plan includes all the features.
With just the default settings of the plugin, you will notice an incredible improvement in your page load speed.
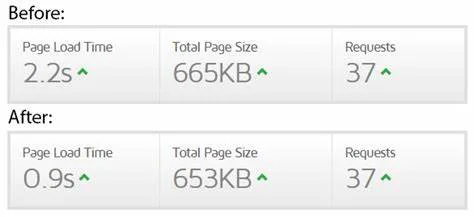
Here’s a result from one of the websites I’ve installed the plugin in the past, with just out-of-the-box settings.

WP Rocket has a feature that allows it to preload your web pages. So it proactively crawls and caches your pages even before users come visiting.
This is the reason the performance improvement is so noticeable.
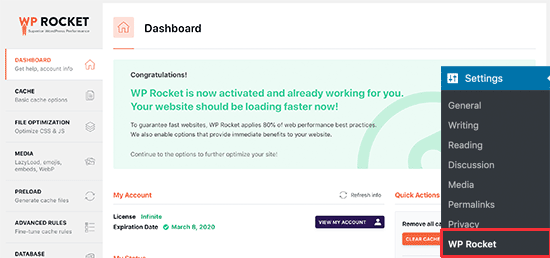
You can see the caching status by visiting the WP Rocket dashboard located on the Settings » WP Rocket page.

Now that you have installed WP Rocket, let’s take a look at other WP Rocket options and how to set them up to further improve your website speed and performance.
Step 2: Setting Up Caching Options in WP Rocket
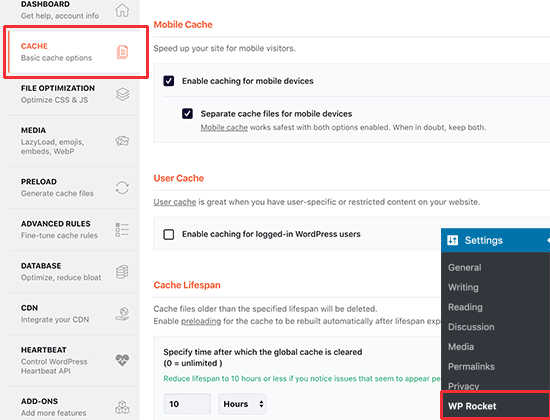
First, you need to visit the Settings » WP Rocket page and click on the ‘Cache’ tab.

Page Caching is enabled by default in WP Rocket, but tweaking some caching settings will result in more improvement.
1. Mobile Cache
On WP Rocket, mobile caching is turned on by default. There’s another option that says ‘sepearate cache files for mobile devices’. I recommend you turn that on as well.
Checking this option allows WP Rocket to create separate cache files for mobile visitors. This will ensure that users on mobile devices get the full cached mobile experience.
2. User Cache
If you run a website where users need to log in to your website to access certain features, then you need to check this option.
For example, if you run a WooCommerce store or a membership website, then the ‘User Cache’ option will improve the user experience for all logged-in users.
3. Cache Lifespan
Cached lifespan simply means the length of time you want to keep the cached files on your website. By default, WP Rocket sets this to 10 hours. For most websites, this length of time is okay.
However, you can set it to a lower value if you run a very busy site or a higher value if you don’t update your website frequently.
After the lifespan time has passed, WP Rocket will delete the cached files. It will also immediately start preloading the cache with updated content.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
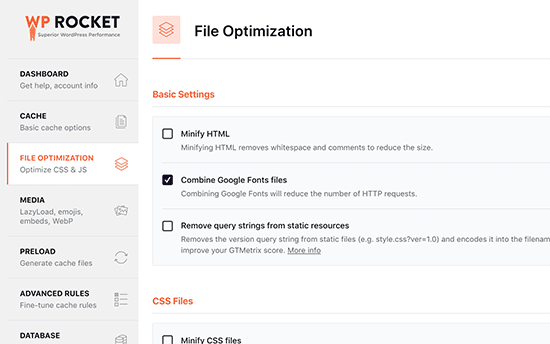
Step 3: Minifying Files Using WP Rocket
WP Rocket enables you to minify static files such as JavaScript and CSS stylesheets. You can simply switch to the ‘File Optimization’ tab and check the boxes for the file types that you want to be minified.

Minifying static content makes those file sizes smaller. In most cases, this difference is too small to make any noticeable impact on your website’s performance.
However, if you run a large traffic site, then this can definitely have a big impact on reducing your overall bandwidth usage and saving on hosting costs.
The one caveat is that minifying files can also have unexpected consequences, such as files not loading or not working as intended.
If you turn this setting on, then please make sure to thoroughly review your website pages to make sure everything is working as intended.
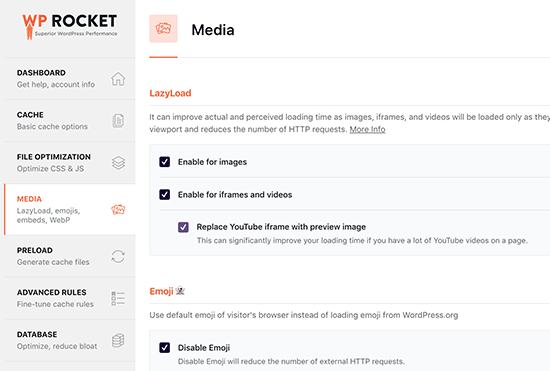
Step 4: Improve Page Load Speed Using Lazy Load Media
Images take more time to load than text, and they increase the overall page download size and consequently, page load time. They’re usually the second heaviest page item after videos.
Most popular websites now use a technique called lazy loading to delay image downloads.
Instead of loading all your images at once, lazy loading downloads only the images that will be visible on the user’s screen. This not only makes your pages load fast, but it also feels faster to the user.
WP Rocket comes with a built-in lazy loading feature. You can enable lady loading for images by simply switching to the ‘Media’ tab on the plugin’s settings page. You can also enable lazy loading for embeds like YouTube videos and iframes.

Bear in mind that while lazy loading images will help improve perceived website speed, you should always save and optimize images for the web to get maximum results.
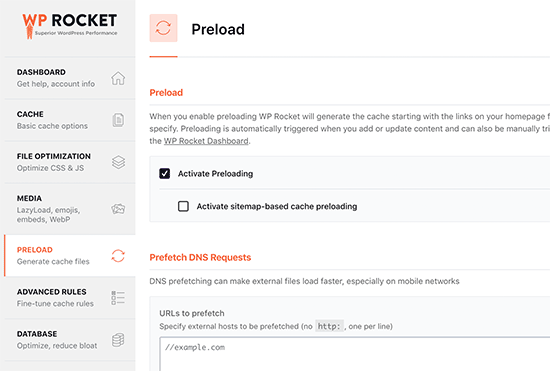
Step 5: Check Preloading Settings in WP Rocket
The next step is to switch to the ‘preload’ tab and check the settings there.
By default, the plugin starts to crawl your homepage and follow the links it finds there to preload the cache.

Alternatively, you can tell the plugin to use your XML sitemap to build a cache.
You can turn off the preloading feature as well, but I do not recommend that.
Turning off preloading will tell WordPress to only cache pages when they are requested by a user. This means the first user to load that specific page will always see a slow website.
I strongly recommend that you keep preloading activated to get the maximum performance results on your WordPress website.
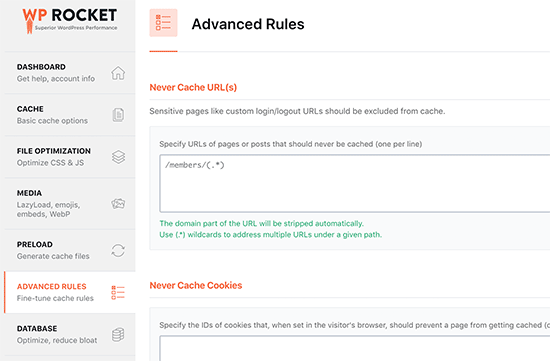
Step 6: Setting Up Advanced Caching Rules
WP Rocket gives you full control over caching. For example, you can switch to the ‘Advanced Rules’ tab on the settings page to exclude pages that you don’t want to be cached.

You can also exclude cookies and user agents (browser and device types), and automatically rebuild the cache when you update specific pages or posts.
These settings are for developers and power users who have a complex setup and need custom settings. If you are not sure about these options, then the default settings will work for most websites.
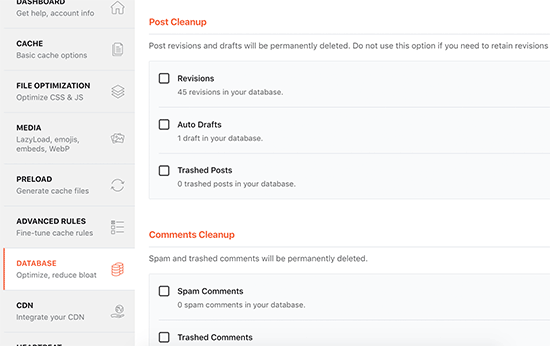
Step 7: Database Cleanup Using WP Rocket
WP Rocket also makes it easy to clean up the WordPress database. This has very little effect on your website performance, but you can still review these options if you want to.
You need to switch to the ‘Database’ tab on the plugin settings page. From here, you can delete post revisions, drafts, spam, and trash comments.

I don’t recommend deleting post revisions because they can be really useful in undoing changes to your WordPress posts and pages in the future. You also don’t need to delete spam and trashed comments, as WordPress automatically clean them up after 30 days.
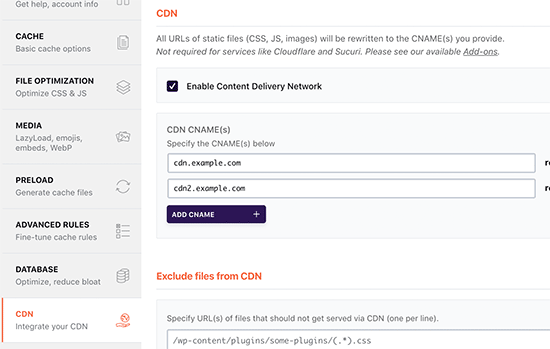
Step 8: Configuring Your CDN to Work With WP Rocket
If you are using a CDN service for your WordPress site, then you can set it up to work with WP Rocket. To do that, you need to switch to the ‘CDN’ tab.

A CDN is a content delivery network that enables you to serve static files from a network of servers spread across the globe.
This speeds up your website because it allows the user’s browser to download files from the server closest to their location. It also reduces your hosting server load and makes your website more responsive.
If you are looking for a free CDN, then you should give Cloudflare a thought. However, Cloudflare’s free CDN offers limited protection against DDoS attacks and has fewer features.
WP Rocket has separate add-ons to easily set up Sucuri and Cloudflare on your website.
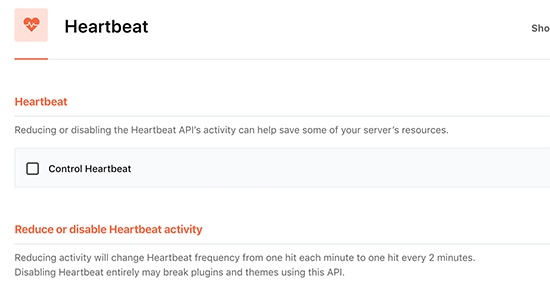
Step 9: Reducing Heartbeat Activity in WordPress With WP Rocket
The Heartbeat API allows WordPress to send a periodic request to the hosting server in the background. This allows your website to perform scheduled tasks.
For example, when writing blog posts, the editor uses the Heartbeat API to check connectivity and post changes.

You can click on the ‘Heartbeat API’ tab in WP Rocket to control this feature and reduce the heartbeat API frequency.
We don’t recommend deactivating the Heartbeat API because it offers some very useful features. However, reducing its frequency will improve performance, especially on larger sites.
Step 10: Using WP Rocket Add-ons
WP Rocket also comes with some ready-to-deploy features that are available as add-ons. Let’s take a look at the currently available add-ons on this list.
1. Google Analytics Add-on
The Google Analytics add-on for WP Rocket allows you to host Google Analytics code on your own server. This does not have any significant performance improvement, but some users do this to get a 100% page speed score.
This feature is compatible with popular Google Analytics plugins like MonsterInsights and ExactMetrics.
2. Facebook Pixel
If you are using the Facebook pixel for user tracking, then this add-on will host the pixels locally on your server. Again, this will improve your page speed score but may not have any actual impact on website speed.
3. Varnish Add-on
If your WordPress hosting company uses the Varnish cache, then you need to enable this add-on. This will ensure that the Varnish cache is cleared when WP Rocket clears its cache.
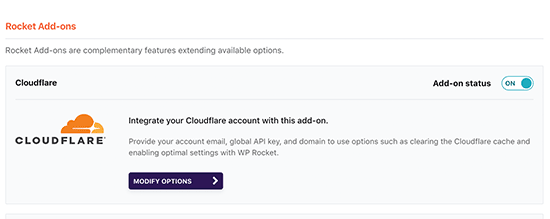
4. Cloudflare
If you are using the Cloudflare CDN, then you need this add-on to make it work alongside WP Rocket. Simply enable the add-on and click on the ‘Modify options’ button.

After that, you need to enter your Cloudflare account credentials.
Doing this will connect WP Rocket to your Cloudflare account.
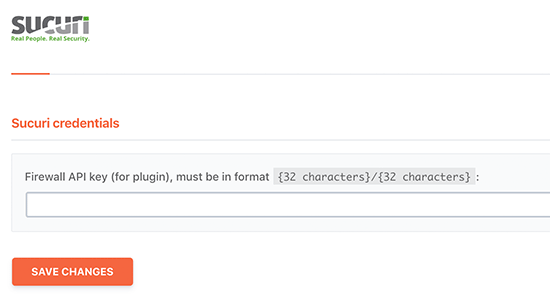
5. Sucuri
If you are using Sucuri, then you need to enable this add-on and click on the ‘Modify options’ button. After that, enter your Sucuri account’s API key to connect your account.

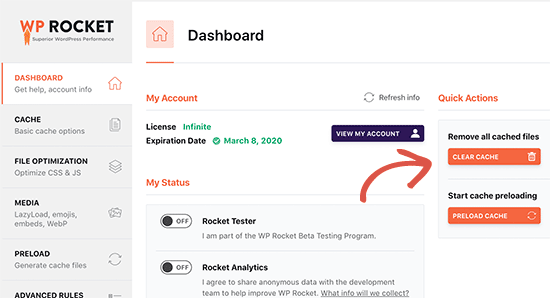
Step 11: Managing Your WP Rocket Cache
WP Rocket also makes it easy for admins to manage and clear the WordPress cache. Simply go to the plugin’s settings page, and you’ll find the option to clear the WP Rocket cache on the ‘Dashboard’ tab.

You can also start a preloading sequence to rebuild the cache on demand.
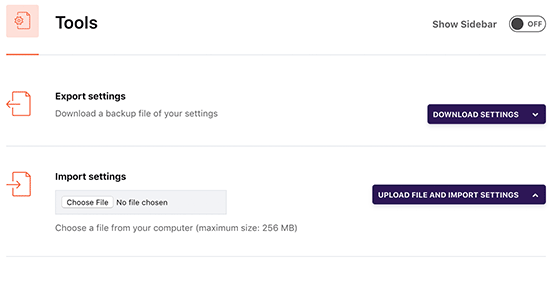
The plugin also makes it easier to import and export plugin settings. You can switch to the tools to easily export and import plugin settings. This is helpful when moving WordPress from a local server to a live website and when moving WordPress to a new domain.

Below that, you’ll find the option to Rollback the plugin to an earlier version. This comes in handy if a WP Rocket update didn’t work as expected.
WP Rocket Frequently Asked Questions (FAQ)
As WP Rocket has grown in popularity, we have answered many questions related to the WP Rocket WordPress caching plugin. Here are some of the top WP Rocket questions:
Summary – How to Install And Setup WP Rocket Plugin
I hope in this guide you learned how to install and setup WP Rocket plugin in WordPress. If you’re not ready to invest in the WP Rocket plugin right now, there are other steps you can take to speed up your WordPress website. Let me know if you have any questions in the comment section.
Cheers.
Disclosure: I may receive compensation for some of the links in this article, at no cost to you if you decide to purchase a paid plan. My full affiliate disclosure is in my Privacy Policy page.
Last Update: July 27, 2023 by Dienye Diri
- UK and US Forge Agreement to Create AI Safety Tests - April 2, 2024
- UAE Setting Up AI-focused fund to Build its Own Chip - March 25, 2024
- New AI Tool Detects Cancer Signs Radiologists Missed - March 25, 2024


